In this article, we have featured A Comprehensive Guide to Website Caching In 2024.
As a website owner, one of your primary objectives is to increase the amount of traffic to your site.
If, on the other hand, your visitors are unable to view your material because of slow page loading times, they may abandon their search and depart without reading it.
All of your hard efforts will have been rendered ineffective in this circumstance.
Fortunately, by using caching on your website, you may significantly improve the User Experience (UX).
A duplicate of your website’s files is saved so that visitors don’t have to wait for the data to be delivered from your web server to their browser.
Caching your website can significantly reduce loading speeds while also preventing your server from becoming overworked.
In this piece, we’ll discuss caching and how it can be beneficial to your website’s performance.
After that, we’ll teach you how to use two distinct approaches to add caching in your WordPress site. Let’s get this party started!
A Comprehensive Guide to Website Caching In 2024
An Introduction to the Website Caching
When someone sees your website for the first time, their browser sends a request to your origin server, which then sends the data from your website to their browser.
This normally takes only a few seconds, but there are a few variables that can cause the procedure to take longer than typical.
Because most web servers require a physical server site, geographic location is important.
If the user is located a long distance away from your server, they will most likely experience slow page loading times.
If your material has a large number of images or large files, your site may also load more slowly.
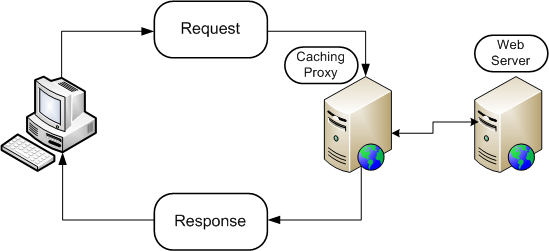
This is where the concept of caching comes in. Caching shortens the time it takes for content to be delivered by caching a copy of your website on the first visit.
That implies that when a person returns to your site a second time, the previously saved cache will be available and waiting for them.
In some cases, this can prevent the browser from utilizing all of its resources to reload the entire webpage.
The Advantages of Using Website Caching
Regardless of the form of caching you employ, it can result in faster website loading times and improved Search Engine Optimisation (SEO).
Additionally, this might enhance the experience of your visitors when they return to your site a second time.
Furthermore, one of the most significant advantages of caching is that it can increase the overall performance of a website.
This is due to the fact that when you enable caching, your material will load considerably more quickly.
By storing files locally, browsers may readily visit your website without having to repeatedly request your website’s files from the server.
Studies also suggest that if your website’s content takes longer than three seconds to load, 40 percent of users will abandon it altogether.
You may simply lower your bounce rates by implementing caching, as a result.
Your visitors will have a less frustrating experience as a result of your efforts in this area.
Additionally, caching your website’s files can aid in boosting its search engine optimization.
This is because when Google examines your website, it takes page speed into account as a search ranking element.
The implications of this are that caching can be equally valuable to search engine optimization approaches such as keyword targeting.
Even though caching can make your website more responsive on subsequent visits, your browser will continue to perform initial HTTP requests.
In addition to caching, you should evaluate other factors that contribute to sluggish page loading times and make an effort to optimize your content for performance.
If you’re not sure how fast your website is, you can easily check its performance by visiting this page.
Using a service such as Pingdom, you may search for your URL to determine how long it takes for it to load.
Top Cache Plugins
1. WP Super Cache
WP Super Cache is a game-changer when it comes to optimizing your WordPress website’s performance. If you’re looking to improve your website’s loading speed and reduce its server load, this plugin is worth checking out.
With its advanced caching system, WP Super Cache generates static HTML files for your site’s pages, which dramatically reduces the time it takes to load them.
This means that your website visitors can enjoy a much faster browsing experience, which could even lead to increased engagement and conversions.
So, if you’re serious about boosting your website’s speed and uptime, WP Super Cache is a must-have tool for your arsenal.
2. WP Rocket
WP Rocket is a powerful caching plugin for WordPress that promises to speed up your website and improve its performance.
With WP Rocket, you don’t need to be a tech expert to optimize your website and make it lightning-fast.
This plugin is both user-friendly and efficient, making it a must-have for anyone looking to boost their website’s speed.
You can activate WP Rocket with a single click and enjoy its features, which include page caching, cache preloading, and browser caching.
If you want your visitors to have the best user experience possible, WP Rocket is worth considering.
FAQs
What is website caching? 🖥️
Website caching is a process where copies of web pages are stored temporarily to help them load faster for future visits.
Why is caching important? ❓
Caching makes websites load faster, which improves user experience and can reduce the load on your server.
How does caching work? 🔄
When someone visits your website, a copy of the page is saved. The next time they visit, the cached copy is shown, making the page load quicker.
Can caching cause problems? 🚧
Yes, sometimes caching can cause issues like not showing the latest updates. Clearing the cache usually fixes this.
How often should I clear my cache? 🔄
Clear your cache whenever you make significant changes to your website or if you notice that updates are not showing.
Does caching help with SEO? 📈
Yes, faster-loading pages improve user experience, which can positively impact your search engine rankings.
What is cache expiration? ⏳
Cache expiration is the time period after which a cached copy is considered outdated and a new copy is fetched.
Can I control cache expiration times? 🕰️
Yes, you can set cache expiration times in your caching settings or through your CDN service.
Quick Links:
- How to Fix the 503 Error in WordPress?
- How to Fix the Missed Scheduled Post Error in WordPress
- How To Allow A Website Through Firewall
Conclusion: A Comprehensive Guide to Website Caching
Finally, caching your WordPress website is one of the most effective methods of increasing the speed of your content.
Following the implementation of a browser or server-level cache, returning users will be able to access your website using the data that has been cached.
A second time of loading large files is not required as a result of this method.
Caching can be simply implemented by installing a caching plugin such as WP Super Cache on your WordPress site.
Because of its adjustable caching modes, you can select an option that corresponds to your degree of skill with the game. Furthermore, it is completely free.
You can also use the cache service provided by your hosting provider if you prefer a simpler solution.
DreamHost’s managed WordPress hosting options, which have a built-in cache, are designed to increase the speed of your website.
Take a look at our hassle-free DreamPress plans right now!