In this article, we have featured How to Improve Core Web Vitals.
A small number of ranking signals are used by Google to evaluate and rank websites.
Core Web Vitals are one of the most recent and significant Page Experience scores to be released.
Your Search Engine Optimization (SEO) and overall User Experience may suffer as a result of not optimizing your site for these key KPIs (UX).
The good news is that once you understand what Core Web Vitals are and how to measure them, you can take proactive steps to improve your website’s performance.
This can assist you in ensuring that your users have a positive experience while also complying with Google’s guidelines to boost search engine exposure.
How to Improve Core Web Vitals In 2024
An Introduction to the Most Important Web Vitals
When it comes to websites, Google Core Web Vitals are a set of important performance indicators that the search engine analyzes to assess their overall health and vitality.
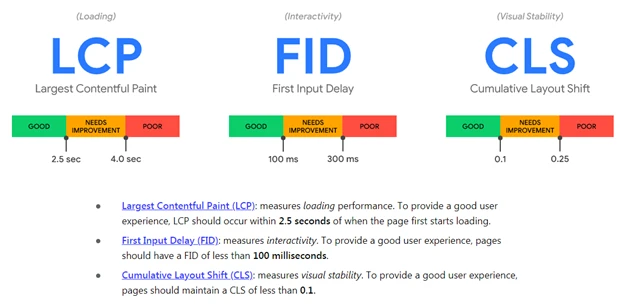
LCP, FID, and CLS are three of the most important Google Core Web Vitals.
They are page experience indications that are used to evaluate the overall experience of your website, including how quickly people can interact with it.
For example, site performance is critical since a page that takes too long to load might result in lower engagement rates and greater bounce rates.
This can hurt your website’s ranking in search results as well as the general performance of your company.
The same is true if navigating through the page is difficult to do.
Reasons For The Importance Of Core Web Vitals
Core Web Vitals can assist you in improving the quality of your search results.
They are significant because they assist Google in determining how well a website is doing and identifying areas where it might improve performance.
More specifically, these measurements take into account:
Interactivity during the loading process Visual stability.
These are just a handful of the elements that Google takes into account when determining the health of a website in its algorithms.
It also takes into account the mobile-friendliness of the website.
This is critical since more and more individuals are accessing the internet through their mobile devices.
If your website is not mobile-friendly, you may be missing out on a significant amount of visitors and sales.
Another important consideration is website security, which may assist you in protecting your site from internet risks such as malware and hacking attacks.
It contributes to the security of both your site’s content and the data of your users.
By ensuring that your website complies with these requirements, you may aid in improving its performance and helping it to rank better in search results.
In other words, prioritizing and enhancing Core Web Vitals can help you improve both your user experience and your search engine optimization. Win-win!
What to Look for When Measuring Core Web Vitals
First and first, it’s important to understand where your website currently stands in terms of Core Web Vitals ratings before you begin working on improving them.
You’ll be able to track your progress in this manner as well.
Regularly evaluating your results can be a beneficial component of your website’s ongoing maintenance.
Let’s have a look at a few different methods of evaluating the performance of your website.
Insights Onto PageSpeed
Core Web Vitals can be measured using a variety of internet tools, including Pingdom and GTmetrix, which are both free to use.
We do, however, recommend that you use Google PageSpeed Insights:
Google PageSpeed Insights is a tool that measures how quickly a website loads.
Start by entering the URL of your website and then clicking on the Analyze button to get started.
Following its analysis of your website, the free tool will assign a grade to your website’s overall performance.
A Measure Of Mobile Performance
The results can be found in the Metrics area of the website. According to a general rule of thumb, you should strive for the following scores:
- 2.5 seconds for the LCP
- FID: less than 100 milliseconds (in most cases).
- CLS: Less than 0.1 second is required.
Be aware that you can test your website on both a mobile device and a computer desktop computer.
Individual pages on your website can be analyzed using PageSpeed Insights as well. To do so, go to the Origin tab and click on it.
There are also some diagnostics and ideas for improvement on the results page, which you can review.
If your site has a low score, PageSpeed Insights will offer you a few ideas that you can apply to enhance your score and the performance of your site.
This advice is based on the score of your site.
Report On The Chrome User Experience
Alternatively, you can view your Core Web Vitals by looking at the Chrome User Experience Report.
This can be especially beneficial for web developers and webmasters, among other people.
You can access this report using Google Search Console, and it contains real-time data and insights gathered from your site visitors.
It assists you in better understanding how your users interact with your website and how they utilize the internet.
You’ll need to navigate to your Google Search Console dashboard to see it.
Go to Core Web Vitals, which can be found under the Experience section, and fill out the form there.
FAQs
What are Core Web Vitals?
Core Web Vitals are metrics that measure the user experience of your website, focusing on loading speed, interactivity, and visual stability.
Why are Core Web Vitals important?
They are important because they impact your website's user experience and search engine ranking.
What are the three main Core Web Vitals?
The three main Core Web Vitals are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
How can I improve LCP?
Improve LCP by optimizing images, using a faster hosting service, and reducing server response times.
How can I improve FID?
Improve FID by minimizing JavaScript, using browser caching, and optimizing CSS.
What is Cumulative Layout Shift (CLS)?
CLS measures the visual stability of your website by tracking how much the layout shifts while loading. Aim for a score below 0.1.
How do I check my website’s Core Web Vitals?
Use tools like Google PageSpeed Insights, Lighthouse, and Search Console to check your Core Web Vitals.
How often should I check my Core Web Vitals?
Check your Core Web Vitals regularly, especially after making significant changes to your website.
Quick Links:
Conclusion: How to Improve Core Web Vitals
It is critical to continuously improve your website’s user experience to sustain a successful website.
With the help of the many useful tools and plugins that are now available, this process may be made much easier than it would have been in the past.
However, if you require a little more developer power, our team here at DreamHost has the knowledge and experience to ensure that your Core Web Vitals enhancements and other development projects are completed successfully.